Abordez in acest articol o tema mai complexa – tipografia in web design. Pe langa faptul ca deja esti constient ca textul de pe site-ul tau trebuie sa fie corect, usor de inteles si cuprinzator, acesta trebuie sa urmeze si cateva reguli ale tipografiei pentru a fi mai usor de citit. De ce? Pentru ca tipografia are un rol mai important decat crezi.
Folosind tipografia potrivita vizitatorii vor putea urmari mult mai usor textul si vor intelege mesajul tau. In caz contrar, o tipografie gresita va enerva cititorii si drept consecinta acestia vor iesi direct de pe site. Ai fi surprins cati nu au rabdare sa descifreze fontul tau interesant ‘scris de mana’ la 11px.
Inca din momentul in care te gandesti la designul site-ului trebuie sa stabilesti o ierarhie vizuala a tipografiei, o ierarhie prin care stabilesti prioritatea vizuala a elementelor, de la cel mai important element pana la cel mai putin important element. Elementul cu cea mai mare prioritate vizuala nu trebuie sa fie cel mai mare ca dimensiune, ci doar sa ii fie atribuita o prioritate mai mare in detrimentul celorlalte elemente printr-o anumita metoda.
Cum stabilim o ierarhie vizuala a textului, care ajuta cititorul?

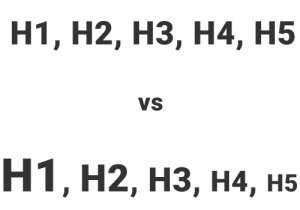
In primul rand, foloseste Heading tags <h1>, <h2>, etc. pentru a atribui importanta unor elemente de pe site-ul tau. Motoarele de cautare interpreteaza astfel prioritatea continutului pe pagina si pot structura mai bine continutul tau – te intereseaza asta, daca te intereseaza traficul organic. Poti corela importanta acestor H tag-uri cu continutul site-ului prin folosirea unor tehnici de styling precum: marime, grosime, culoare, pozitie si tipul contrastului. In cele mai multe cazuri se folosesc toate elementele impreuna.
Marimea este cea mai utilizata metoda de a stabili ierarhia. Tine cont de faptul ca marimea fontului trebuie sa corespunda cu designul siteului tau si ca textul trebuie sa fie lizibil de pe diferite
browsere si alte dispozitive. Alege o marime potrivita a fontului si foloseste-te intr-un mod inteligent de css breakpoints pentru a face textul cat mai usor de citit pe orice dispozitiv.
Grosimea ajuta la evidentierea unor elemente ce dorim sa le evidentiem cititorului – ma refer desigur la Bold.
Culoarea este tehnica prin care ochii vizitatorilor stabilesc ce e principal si ce e secundar, spre exemplu culorile calde ies in evidenta pe cand culorile reci sunt mai retrase. Ai mare grija sa alegi niste culori care au sens, in ceea ce priveste identitatea brandului/siteului tau. Totodata, ai grija mare si la linkuri. Sa nu cazi in extrema cealalta: vizitatorii tai sa creada ca textul colorat este un link si sa clickuie pe el – nu ca ar fi ceva in neregula sa dai click pe un text normal, doar ca daca stabilim niste asteptari si nu le implinim, riscam sa ‘enervam’ vizitatorul/cititorul. Nu vrei sa faci asta.
Pozitia stabileste o ierarhie prin modul in care sunt pozitionate sectiunile de informatii in relatie unele cu altele. Aici intra in joc si white space-ul, care ne poate ajuta sa scoatem in evidenta anumite fragmente de text.
Si… cel mai controversat subiect: Fontul. alege fontul potrivit pentru site-ul tau. Trebuie sa te asiguri de lizibilitatea sa pentru ca va afecta viteza de citire a vizitatorului si intelegerea textului. Tipul fontului ofera si el starea (vibe-ul / moodul) site-ului: de la jucaus la professional. Asigura-te ca fontul ales este in ton cu tema siteului sau a blogului. Comic Sans ar fi absurd pe un blog ce abordeaza teme serioase.(sau oriunde!)
Nu este indicat sa folosesti prea multe fonturi pe site-ul tau. Eventual faci mici adjustari pe fontul deja ales sau sa folosesti doua tipuri de fonturi dar folosite cu atentie. Poti folosi un al doilea font pentru titluri, subtitluri sau citate, insa este de preferat sa folosesti doar un font pentru a mentine o continuitate a designului daca nu esti sigur ce fonturi merg bine impreuna.
Moderatia si minimalismul sunt calitati importante in estetica tipografiei.
Daca tot discutam despre fonturi, hai sa aflam despre diferentele dintre Serif si Sans Serif.
In web design fonturi sans serif se folosesc pe majoritatea textului de pe site pentru ca sunt mai lizibile pe ecrane/ screenuri. Pentru titluri sau mici selectii a unui text se pot folosi fonturile Serif, fonturi care ajuta la fluiditatea literelor si imbinarea placuta a cuvintelor cu scopul de a facilita o citire mai usoara. La blocurile de text insa ingreuneaza cititul datorita stroke-uri aditionale si terminatiei intr-un main stroke.
Arial spre exemplu nu are asemenea terminatii / stroke-uri deci este sans serif.
Majoritatea fonturilor sunt concepute si ca serif si ca sans serif, astfel sunt mai usor de aplicat in diverse scenarii.
Tine cont de contrastul dintre text si background / Alege o paleta a culorilor potrivita
Cum alegi o schema a culorilor pentru site-ul tau de la inceputul designului unui website, asa trebuie sa iti alegi si paleta culorilor pentru text.
De preferat este sa alegi maxim doua culori, care sa fie in concordanta cu site-ul tau. Din nou, se aplica acelasi concept: cu cat alegi sa combini mai multe culori cu atat mai mult te vei complica in a le combina ca sa le potrivesti.
Daca designul site-ului iti permite este recomandat sa folosesti un text de culoare inchisa pe un background deschis la culoare.
Evita contrastul slab dintre text si background pentru ca textul devine de neinteles, ilizibil si inaccesibilil. Adopta un contrast puternic dar evita sa folosesti negru pe alb, eventual alege gri inchis (noi folosim #3e3e3e. Merge si #333 sau #222). Pentru a verifica contrastul dintre culoarea textului si background vezi cum arata in grey scale.
Culoarea sau culorile textului nu trebuie sa ingreuneze designul site-ului! Daca pare prea multa culoare, devine chiar curcubeu toata pagina, faci ceva gresit.
Foloseste spatierea adecvata
Plasarea de spatiu alb sau negativ între cuvinte are un impact imens in lizibilitatea textului dintr-un site. Se foloseste pentru a crea balans in compozitie sau pentru a indruma cititorii de la o parte a textului catre urmatoarea parte.
Cand vorbim despre spatiere in tipografie trebuie sa luam in considerare mai multe variabile precum spatierea dintre linii vertical, latimea unei linii orizontale si cate caractere sa se incadreze in ea, distanta dintre litere si distanta dintre litere speciale (kerning).

Line height. In traducere mot-a-mot, inaltimea unei linii. Acest atribut reprezinta cat spatiu ocupa o linie de text cu tot cu leading. Practic, line height poate fi calculat astfel: Line height = Font Size + Leading / 2.
Leading se refera la spatierea dintre linii sau cantitatea dintre spatiul vertical dintre liniile de text. Daca nu exista spatiu intre liniile de text citirea acestuia devine dificila dar si daca exista prea mult spatiu cititorul se plictiseste. Nu confunda acest termen cu line-height (inaltimea unei linii).
Tracking e o tehnica a designerilor care le permite sa ingramadeasca sau sa lungeasca un cuvant/text, astfel incat acesta sa se incadreze intr-un spatiu predefinit si sa imbunatateasca lizibilitatea..
Kerning se refera la procesul de ajustare a spatiului dintre caractere individuale, prin distribuirea spatiului. Scopul este de a oferi un text usor de citit si placut.
Si nu in ultimul rand, gandeste-te serios la latimea ce o va ocupa textul pe siteul tau – ma refer la latimea unei linii (line width). Daca ai un website cu un layout pe doua coloane(coloana de baza + sidebar), ai grija in momentul in care iti stabilesti anumite reguli – ideal ar fi sa incapa mai mult de un cuvant pe o linie de text.
Lizibilitatea domina mereu… toti avem acel font preferat dar greu de citit. Va trebui sa il folosesti altundeva, nu intr-un block de text. La proiectarea unui site web, trebuie sa ai in vedere experienta utilizatorul, la urma urmei, scopul site-ului este de a comunica cat mai eficient. Scopul tau este de a incuraja oamenii sa interactioneze cu informatia prezentata pe siteul tau si sa treaca prin informatiile de pe site-ul tau cu usurinta.
Revenind la ierarhie
Combinatia tuturor acestor metode pe layout-ul website-ului tau, sau o oricare combinatie a acestor tehnici de styling te ajuta sa stabilesti o ierarhie.
Ierarhia consta in evidentierea unor elemente in raport cu alte elemente. Acest lucru poate fi facut si prin folosirea spatiului alb, unei culori contrastanta, unei dimensiuni a fontului sau a unui alt font.
Foarte pe scurt, putem spune ca ierarhia consta in evidentierea unor elemente in raport cu alte elemente. Acest lucru poate fi facut si prin folosirea spatiului alb, unei culori contrastante,folosirea unei dimensiuni a fontului diferite sau chiar si folosirea unui alt font.
Ratia de aur? Golden ratio?
Poate ai citit/auzit de aceasta golden ratio. Poate nu in timp ce te documentai despre cum sa iti aranjezi textul pe blogul tau, aceasta ‘regula’ aplicandu-se in mai multe domenii. In ce consta ea?
Ratia de aur/golden ratio este reprezentata de un numar special, care este gasit prin impartirea a unei linii in doua parti astfel incat partea mai lunga impartita dupa partea mai scurta este egala cu toata lungimea impartita de partea mai lunga. Este simbolizata de obicei folosing phi. Phi este de obicei rotunjit la valoarea de 1.618.
Astfel, avem 3 dimensiuni fundamentale ale tipografiei: marimea fontului, line height (inaltimea liniei de text) si line width (latimea liniei de text). Luate impreuna, aceste 3 dimensiuni sunt responsabile pentru modul in care percepi tipografia.
Ca regula de baza, avem urmatoarea relatie: marimea fontului si line height sunt mereu proportionale.
Exemplu:
- Font de 16px, line height de 25px si line width de 500px;
- Font de 17 px, line height de 26px si line width de 500px.
Aceasta ‘regula’ poate fi folosita in orice mediu pentru a imbunatati tipografia.
Trebuie totusi sa tinem cont ca pe web, avem anumite limite si variatii. O limitare ar fi faptul ca trebuie sa folosim valori de tip integer pentru reguli CSS precum marimea fontului, line height si line width. Pentru a obtine o golden ratio perfecta din punct de vedere matematic, ar trebui sa putem lucra cu multe zecimale. Eh, mai avem de asteptat pana randarea sub-pixel devine o realitate.
Un calculator util pentru web, bazat pe golden ratio, gasesti aici.
Concluzii
La o prima vedere ai fi tentat sa spui ca tipografia in web design tine de ce font preferi pe siteul tau. Insa daca doresti sa duci totul la alt nivel, si sa tii la ochii cititorilor tai, trebuie sa aprofundezi subiectul si sa faci ajustarile necesare. Te-ai fi gandit ca bounce rate-ul ala poate scadea drastic daca maresti de la 12px la 16px fontul? Noi am testat in diverse tipuri de continut, folosindu-ne de metoda A-B, si intr-adevar majoritatea prefera un font o idee mai mare.
Sper ca acest articol te va ajuta sa iti optimizezi tipografia pe site-ul, magazinul sau blogul tau, astfel incat noi toti sa putem citi mai usor informatiile ce incerci sa ni le prezinti. Planuiesc in urmatoarele articole legate de acest subiect sa discutam despre potrivirea fonturilor (care font merge combinat cu care in interiorul aceleiasi pagini web/articol etc.). Pana atunci, daca acest articol te-a ajutat sa intelegi mai bine tot conceptul de tipografie pe web, nu uita sa dai un share articolului! Poate il ajuta in sfarsit si tipul ala… il stii! Are de obicei text rosu tipator pe alb, scris cu comic sans la 11px, cu line-height de 11px. Si poate, vom citit toti mai interesati ce vrea el sa spuna(momentan iesim direct de pe pagina sa)
[social_buttons nectar_love=”true” facebook=”true” twitter=”true” pinterest=”true” google_plus=”true” linkedin=”true”]
