Azi optimizam timpii de incarcare ai site-ului tau cu putina dieta. An de an, se publica anumite statistici cu privire la starea site-urilor din toata lumea. In ultimii ani, se poate observa lejer un trend, de crestere a dimensiunii unei pagini web. Bun, inteleg ca au avansat destul de mult si vitezele de care dispunem(viteza de 100Mb/s deja e destul de des intalnita in multe orase mari si nu numai), au avansat si planurile de trafic de la companiile de telefonie mobila(oarecum, e penibil ca exista planuri cu 250mb pe piata – as face minim 1gb). Dar oare au avansat asa mult incat sa neglijam dimensiunea unei pagini web?
Fie ca esti developer, administrator sau pur si simplu ai un blog pe care scrii cu mandrie, continua sa citesti.
E chiar asa de grav?
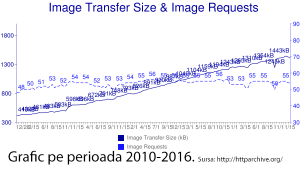
Hai sa vedem conform HTTP Archive Report, cu cat a crescut in medie, dimensiunea unei pagini web la sfarsitul fiecarui an din 2012 pana in 2015. Dimensiunea unei pagini web fata de anul precedent a crescut cu: 30% in 2012, 32% in 2013, 15% in 2014 si 16% in 2015. Astfel, la sfarsitul anului 2015, o pagina web, avea in medie 2,262Kb. Desigur, aceasta cifra poate varia enorm(pagina noastra principala are putin peste 700kb).
Sigur ca, navigand linistit cu abonamentul de x sute de mb/s, probabil razi de cei 2.2Mb ai unei pagini web. Dar in timp ce rasufli linistit, din cauza ca in Romania avem totusi net destul de rapid, ai in vedere urmatoarele idei:
-nu traim intr-un scenariu ideal, si exista delay-uri(ar fi ceva ca fiecare vizitator sa aiba ping de 1ms cu host-ul site-ului tau nu?);
-oamenii devin tot mai nerabdatori si in cazul comertului online se pot pierde bani din cauza timpilor mari de incarcare;
-tot mai multi utilizatori de smartphone-uri. Acestia daca vor incerca de la o cafenea cu un router obosit si suprasolicitat sa acceseze netul, vor avea viteze slabe sau vor apela la internetul oferit de retelele de telefonie(Care de multe ori nu e grozav si are limitari de trafic);
-Telekom inca are vie reteaua de ADSL, cu 12mb/s. Si destui abonati din pacate.
-timpii de incarcare(care sunt afectati de dimensiunea paginii, era logic nu?) influenteaza si rata cu care Google iti indexeaza si afiseaza site-ul. Google favorizeaza site-urile rapide. – Boost de SEO. Pe deasupra, Google penalizeaza direct site-urile care se incarca greu, pe dispozitivele mobile.
Si… dupa cum era de asteptat oarecum, majoritatea paginilor au dimensiuni uriase din cauza pozelor si imaginilor prost afisate sau neoptimizate. Exista destule site-uri care au pagini si cu dimensiuni de 6mb sau mai mari. Ba chiar o gramada! Atentie, zic site-uri nu magazine online, unde ar fi oarecum de asteptat ca o pagina cu 12 produse + alte elemente sa ocupe ceva spatiu.
Deci, depinde de fiecare site in parte cat de grava e problema asta. In principal, voi discuta despre metode de optimizare a pozelor, fiindca de aici vin cele mai mari scaderi in greutate a paginilor.
Si ce facem acum?
In primul rand, afli cum stai. Folosesti un site precum http://tools.pingdom.com/fpt/, care iti analizeaza pagina dorita si iti spune cate requesturi face un vizitator catre server, timpii de incarcare si dimensiunea paginii. Sfatul meu e sa incerci sa stai cat mai mult sub 1-2mb pentru o pagina de pe un site/blog si sub 4mb pentru o pagina complexa de pe un site de comert online – evident cu cat mai mica pagina cu atat mai bine pentru toti. In functie de cat de prost stateai, diferentele pot fi dramatice in ceea ce privesc timpii de incarcare.
Cateva sfaturi practice, pe scurt, pentru utilizarea mai desteapta a imaginilor pe site-ul tau:
- Daca nu esti fotograf, nu are rost sa pui o imagine de fundal sau o poza intr-un lightbox/popup de 16megapixeli. Am intalnit site-uri unde ca si fundal, aveau o poza de 4mb. Nenecesar de mare. Poza respectiva nu ar fi suferit pierderi observabile de calitate la 500kb pentru ca userul nu poate face zoom si nici macar nu e folosita in scopul de a arata maiestria fotografica.
- Daca afisezi o poza intr-un patrat de 400 x 400 pixeli, nu afisa defapt poza la 1000 x 1000, pe care browserul apoi ii face automat o redimensionare la dimensiunea necesara. Pe langa ca ii dai de lucru browserului, cresti si dimensiunea site-ului.
- Renunta la ce nu e necesar. Nu zic sa nu folosesti poze, dar nici abuzul nu e ok.
- Optimizeaza pozele, fara sa pierzi din calitatea acesteia.
- Nu folosi text important in poze. Scrisul nu poate fi indexat de motoarele de cautare, deci in cel mai bun caz Google iti va index poza bazandu-se pe meta tag-ul acesteia.
- Foloseste cand trebuie fiecare format disponibil. Cand folosim PNG? Dar JPG? Sau sa mergem pe vectori SVG? Cei de la Google au un articol bun aici.
- Unele lucruri pot fi inlocuite cu cod. Am observat ca mai exista site-uri care folosesc umbre in format png. Acest lucru, plus MULTE alte efecte pot fi obtinute prin CSS, destul de usor. Imbunatatirile sunt enorme(scapi de un request, reduci dimensiunea paginii). Acelasi lucru se aplica si in cazul multor butoane, care merg efectiv recreate in 2 linii de cod CSS.
Optimizarea imaginilor .jpg si .png
Daca la primele 3 idei va trebui sa te descurci singur, in ceea ce priveste optimizarea pozelor te putem ajuta cu cateva sfaturi. Exista gratuit site-uri care optimizeaza pozele, si de multe ori fac o treaba minunata. Doua exemple super ok sunt: https://tinypng.com/ si https://tinyjpg.com/, pentru png-uri si pentru jpeg-uri.
Un lucru de notat ar fi, sa nu ne lasam descurajati de economii de cativa kb. Mai ales in cazul magazinelor online, unde daca salvam 15kb/poza, si adunam cat am economisit de la toate pozele produselor din magazin, vom obtine cifre frumoase care nu ne pot decat ajuta atat pe noi cat si pe vizitatori.
economisit de la toate pozele produselor din magazin, vom obtine cifre frumoase care nu ne pot decat ajuta atat pe noi cat si pe vizitatori.
Dar uneori, nu ajunge. Atunci folosim programe precum Adobe Photoshop, Gimp, IrfanView(are o functie de bulk processing extrem de capabila si usor de configurat) sau .NET Paint care ne permit sa alegem cat de mult dorim sa comprimam un fisier .jpg. Ideal este sa mergem la limita dintre calitate buna/dimensiune acceptabila. De multe ori, si daca salvam la 85% din calitatea originala, nu observam pierderi de calitate dar observam ca poza capata dimensiuni mult mai mici. Daca si redimensionam poza, incat sa fie ok pentru web, deja observam reduceri dramatice.
Dar cum stim care este dimensiunea potrivita pentru o poza, cand vrem sa o folosim pe un site?
Daca vorbim de poza de fundal a site-ului, ne raportam la rezolutiile folosite de catre vizitatorii nostri. O presupunere destul de buna, ar fi sa ai o latime de 1920px sau 2550px la pozele de fundal. Cifrele astea vin de la rezolutiile monitoarelor comune. O poza la 1920px latime, va arata impecabil ca si fundal pe un monitor FullHD si mai mici. Una de 2550px va arata impecabil si pe monitoarele mai high end 1440p. Astfel, nu folosim poza la 4000-6000px, si totusi se vede  perfect – de aici si reduceri considerabile de greutate.
perfect – de aici si reduceri considerabile de greutate.
Daca vorbim de alte elemente sau poze in lightbox-uri, e discutabil. Eu de obicei urmez aceeasi regula daca incerc sa afisez un screenshot sau o poza generala. Evident ca iconita de Facebook din footer nu e la 1920px, ci la 32px latime.
Ca si test, pentru a demonstra cat de mult poti economisi, am luat un wallpaper frumos de iarna, destul de complex(deci mai greu de optimizat), si l-am redus de la 6.7mb la 464kb. La sub jumatate de mb, poza arata foarte bine si are o latime de 1920px, deci poate fi lejer folosita ca si fundal pe un site.
Desigur, am fi putut salva cu o compresie de 60-70 jpeg, si sunt sanse mari sa nu observam scaderi de calitate vizibile la o privire rapida. Astfel, am obtine dimensiuni mai mici.
Daca vrei sa mergi la extrem cu economia de spatiu, ai in vedere urmatoarele lucruri:
-culoarea alb pur(#fff), ocupa mai putin spatiu decat un gradient sau o nuanta;
-folosind filtre precum ‘Blur More’ in Adobe Photoshop putem reduce considerabil dimensiunea imaginii.(exemplu: se da o poza in care exista un element principal. Daca aplicam Blur More de cateva ori pe fundal, pentru a pastra claritatea doar pe subiectul nostru, vom observa o scadere a dimensiunii pozei finale)
Da dar…
Niste intrebari care le poti avea, si raspunsul rapid la ele, pentru a dovedi ca merita sa optimizezi fiecare imagine de pe site-ul tau.
Multi nu-si bat capul cu micro-optimizari dinastea
Nu le-as zice micro daca aduci prima pagina a site-ului tau de la 6mb la 2mb fara pierderi observabile de calitate. Si daca majoritatea ignora sau nu cunoaste aceste lucruri, nu inseamna ca e ok sa faci si tu la fel.
Nu conteaza. Prima oara se incarca mai greu, apoi poza e luata din cache
Si ce, nu pot inchide tab-ul cu site-ul tau inainte sa termine de incarcat pagina ta? Cache-ul este format pe o perioada de timp, pe browserul si dispozitivul respectiv. Daca folosesc CCleaner, a 2a vizita va fi la fel de horror. Daca incerc de pe telefonul mobil sa intru pe site-ul tau care de-abia a incarcat pozele pe desktop, deja imi moare bateria.
Si acum te intreb eu:
Ai un server dedicat, cu CDN, si garantat conexiune de 1gbps pentru site-ul tau? Sansele sunt ca esti pe un VPS mediu sau chiar pe un cont de gazduire shared. Deci ai mai scuti si serverul de batai de cap nenecesare optimizand continutul site-ului. Imagineaza-ti ca postezi un link proaspat(deci cache-ul inca nu s-a construit complet, daca ai implementat unul) catre site-ul tau pe Facebook, si host-ul tau trebuie sa livreze pe loc pagina de 8mb, celor 20 de prieteni care au dat click. Asteapta-te la timpi horror de incarcare pentru cativa dintre ei.
Toti vizitatorii tai sunt pe fibra de 500mb? Ma gandeam eu ca nu.
Concluzie
Desi suntem in 2016 si poate multi dintre noi ne bucuram de o retea wi-fi si o conexiune pe cablu foarte performanta in 80% din timp, trebuie sa nu ne lasam purtati de val. Ultimul lucru pe care vrei sa il faci, e sa pierzi un client sau un cititor din cauza ca s-a plictisit cand cauta ceva pe site-ul tau, dar paginile i se incarcau prea greu pe telefonul lui mediu, pe reteaua wireless de la cafeneaua din colt. Cand optimizam timpii de incarcare, trebuie sa ne raportam mereu la conexiunile slabe si dispozitivele mai slabute . Mi se pare corect ca, un utilizator de internet 3G, sa poata citi articolul lui preferat fara sa stea 30s pana i se incarca pagina.
Suntem responsabili de ceea ce punem pe net. Fie ca suntem designeri, developeri, administratori sau bloggeri. Daca toti am fi atenti la dimensiunile paginilor prezente pe site-urile noastre, am obtine o experienta mai buna pentru toti utilizatorii.
Provocarea mea pentru tine: optimizeaza tot. De la .png-ul de 32 x 32px la ultimul .jpg, optimizeaza si vezi dupa ce timpi de incarcare scoti. Utilizatorii tai vor aprecia, Google va aprecia si tu nu ai decat de castigat. Nu te costa decat timp. Daca vrei sa mergi la urmatorul nivel, optimizeaza si fisierele .js si .css. Daca economisesti mai mult de 200kb fara sa renunti la vreo poza, eu declar un succes optimizarea ta. Suntem curiosi de rezultatele tale.
Daca ti-a placut articolul nu uita sa ii dai un share, ca sa facem toate site-urile mai rapide. E timpul pentru o dieta!
[social_buttons facebook=”true” twitter=”true” google_plus=”true” linkedin=”true”]
