Astazi facem un studiu de caz asupra optimizarilor facute pe demo-ul Vigor. Este vorba despre optimizarea performantei din punct de vedere a timpilor de incarcare, si despre reducerea dimensiunilor paginilor fara a afecta calitatea sau continutul – deci astazi am pregatit un articol mai scurt.
Inainte de toate, discutam despre un website construit pe Wordpress 4.4.1, PHP7 si pe gazduire shared, de la MXhost. Deci un website cu un plan de gazduire ieftin, modest dar perfect pentru nevoile noastre in acest caz. Testele au fost facute in timpul zilei, moment in care acelasi cont de gazduire era folosit de catre alte site-uri, deci probabil nu reprezinta timpii cei mai rapizi de incarcare pe care ii poate oferi site-ul, dar va puteti face o idee foarte buna despre diferentele de dinainte si dupa optimizare.
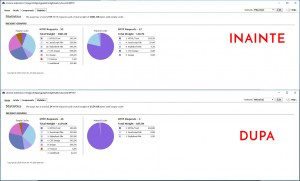
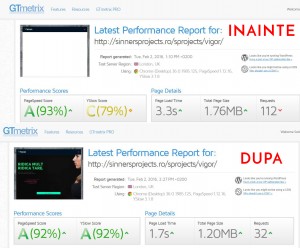
Pentru cei nerabdatori, avem pe scurt un inainte si dupa optimizari in pozele din dreapta acestui studiu de caz si mai jos. Am folosti GTmetrix deoarece analizeaza site-ul atat din punct de vedere al regurilor Yslow cat si Pagespeed. Totusi, am folosit in paralel si pluginul Yslow pentru Google Chrome, pentru a avea o a 2-a opinie.
Cum stam inainte de optimizare:
GTmetrix ne spune asa:
- Numar de requesturi: 112;
- Dimensiune pagina: 1.76mb;
- Timpi de incarcare: 3.3s;
Yslow in schimb, are alte pareri:
- Numar de requesturi: 95;
- Dimensiune pagina: 1.8mb;
Dupa optimizare, deja site-ul se misca vizibil mai bine chiar si cu un cache gol. Avem asa:
GTmetrix:
Yslow in schimb, are alte pareri:
- Numar de requesturi: 24;
- Dimensiune pagina: 1.15mb;
Ce s-a intamplat
Am optimizat in primul rand imaginile prezente pe site, si am micsorat dimensiunea acestora cu ~250kb in total. Site-ul nefiind bogat in poze, nu am avut la ce sa renuntam, asa ca am optimizat ce exista si nu am modificat nimic. Am trecut apoi la fisierele javascript si css, unde am obtinut rezultate foarte multumitoare.
Inca 201kb economisiti prin comprimarea fisierelor de tip javascript si ~22kb economisiti din optimizarea fisierelor de stil, css. Rezultatele nu sunt foarte marete, dar sunt decente tinand cont ca nu am renuntat la nimic.
Unificarea fisierelor javascript si css fara a produce erori, precum si implementarea unui script de tip lazy-load(fisierele vizibile de utilizator sunt prioritizate in incarcare), au adus si ele niste imbunatatiri, reusind sa reducem numarul de requesturi considerabil, lucru care a ajutat enorm in timpii de incarcare.
Concluzii
Optimizarile prezentate in acest caz de studiu, sunt primare si cel mai eficiente care le folosim si oferim(din punct de vedere al raportului banilor/rezultate primite). Intr-un studiu de caz viitor, unde vom avea ocazia sau timpul sa implementam imbunatatiri de performanta mai complexe, va voi prezenta in detaliu ce se va intampla(implementarea unui sistem de cache complex, optimizarea ordinii incarcarii script-urilor si a fisierelor de stil, optimizare mysql,apache si php in functie de server etc.).
Dar, fiind vorba despre o gazduire de tip shared care acum respira mai usor nefiind stresata asa mult de site, si bugetul limitat sever, noi consideram ca performantele obtinute sunt foarte bune, reusind sa pregateasca site-ul atat pentru o experienta de navigare placuta, cat si pentru o accesare mai buna de catre Google – sa nu uitam totusi, ca timpii buni de incarcare reprezinta un plus in ochii popularului motor de cautare.
Daca ti-a placut articolul, da-i un share pe reteaua ta preferata de socializare, si asteptam sugestiile sau ideile tale despre acest studiu de caz sau urmatoarele ce urmeaza sa le facem.
ps: pregatim si niste studii de caz in ceea ce priveste designul unui logo, si pregatirea acestuia pentru diverse medii.