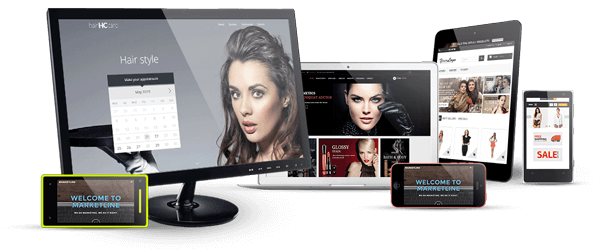
Mai peste tot, in nisa asta de design web si realizare de solutii web, intalnim ideea de design responsive. Hai sa vedem in ce consta conceptul de ‘responsive web design’, si de ce este (pe buna dreptate) atat de incurajat. Culmea e, ca exista o gramada de site-uri care nu sunt responsive, sau in cel mai bun caz arata oribil pe un telefon mobil, si sunt de 3 ori mai greu de navigat. Si in Romania, dar si in afara.
Daca mai tinem cont si de faptul ca exista companii care realizeaza site-uri si nici macar site-ul lor nu este responsive, deja pare ca aruncam cu pietre. Dar eu sper totusi, sa se trezeasca si sa nu mai apara site-uri a’ la’ 2008 in zilele noastre.
totusi, sa se trezeasca si sa nu mai apara site-uri a’ la’ 2008 in zilele noastre.
Cum definim un design responsive?
O definitie destul de buna a acestui concept ar putea fi: O pagina web responsive, raspunde utilizatorului, in functie de dispozitivul pe care acesta il foloseste pentru a o accesa, afisandu-i pagina cu anumite modificari gandite pentru a ii imbunatati experienta si usurinta in navigarea paginii.
Zic anumite modificari, deoarece acest concept nu este limitat doar la aspectul general al paginii (pe telefon un text iti este afisat pe o coloana, iar pe tableta este afisat in doua coloane), ci se pot face si ajustari in detaliu. Un exemplu bun ar fi redimensionarea unui buton pe anumite rezolutii prezente pe smartphone-uri, pentru a face mai facila actiunea de ‘tap’ pe ecranul acestuia.
Ideea de baza e, ca vizitatorul sa poata accesa tot continutul site-ului tau intr-un mod mai usor, si fara sa faca bataturi la degete de la zoom sau sa piarda din elemente sau continut care s-ar putea sa il ajute, din simplul fapt ca nu se afla in momentul asta la un laptop/desktop pc.
De unde a pornit toata ideea?
Tot conceptul de design responsive, a inceput de la numarul imens de dispozitive care pot naviga pe net. Dar, in acelasi timp au aparut si ecrane de diferite dimensiuni si diferite rezolutii. De la dimensiunile disponibile pentru un smartphone, la tablete, la console, televizoare smart si, mai nou, ceasurile destepte.
Mai ales pe dispozitivele cu ecrane mai mici decat un pc, site-urile si magazinele online erau afisate intr-un mod grotesc si ineficient. Prin folosirea conceptului de design responsive, se elimina anumite impedimente si se simplifica pasii necesari de efectuate de catre un utilizator pentru a vedea continutul unei pagini.
Unde mai punem, ca, in zilele noastre unele telefoane vin echipate cu ecrane la rezolutii de FullHD si peste, pe o diagonala de sub 7 inch. Deci au capabilitatea de a afisa foarte clar si detaliat orice, doar ca un site non-responsive, tot va obliga utilizatorul sa se chinuie pentru a vedea continutul.
Deci, tot acest concept de responsive, a luat nastere ca rezolvarea unei probleme: utilizatorul nu putea intr-un mod lejer sa navigheze pe net, implicit avea de suferit atat el cat si creatorul continutului prezent pe acel site. (chiar crezi ca o sa se chinuie cineva sa citeasca articolul ala facand acrobatii pe ecran cu zoom-in si zoom-out? daca da, esti mega optimist! Opreste-te!)
Indiferent de dispozitiv, tot continutul trebuie sa fie usor de accesat de catre utilizator
Cum se intampla toate astea?
Cu un strop(mai mare) de CSS, si uneori si niste javascript. Ca sa nu fiu vag, introducem punctele de intrerupere (breakpoints). Browserul isi da seama, cu ajutorul atributului ‘@media’ in codul css, de regulile specifice pentru fiecare tip de dispozitiv/ecran/rezolutie, cum ar trebui sa afiseze pagina.
Exemplu: @media (min-width: 500px) and (max-width 600px) {bla bla}. Acest atribut ii spune browserului tau, ca atunci cand latimea sa este intre 500 si 600 de pixeli, trebuie sa foloseasca codul bla bla, inlocuind codul initial responsabil pentru afisarea elementelor la care acest cod se refera.
Breakpoint-ul este punctul de la care aspectul paginii web se schimba, iar un site, pentru a putea fi afisat corect pe majoritatea dispozitivelor, necesita mai multe astfel de puncte de intrerupere.
Niste reguli foarte utile, daca decizi sa iei in piept problema si sa creezi de la absolut zero un site cu un design responsive ar fi:
- incepe de la cea mai mica rezolutie, si urca treptat in sus (idee denumita si ca mobile-first);
- incearca sa nu creezi o gramada de astfel de puncte de intrerupere; de multe ori cateva astfel de puncte ajung, cu mici exceptii pe dispozitive mai naravase;
- cand creezi un breakpoint, ai in vedere continutul, nu device-ul sau brandul produsului;
- evita sa ascunzi continutul indiferent de situatie;
- incearca sa folosesti icoane de tip font (vezi FontAwesome) pentru ca acestea sa fie clare si aspectuoase chiar si pe ecrane cu un dpi ridicat (ex: retina display);
Merita sa ma stresez? Concluzii
DA. Si nu ar trebui sa accepti un site web care nu este responsive, indiferent ca vorbim de o solutie gratis, platita, sau facuta de tine. Numarul de utilizatori care folosesc dispozitivele mobile pentru a naviga pe net(nu ma refer la Facebook, ci efectiv navigat), creste intr-un ritm galopant. Daca dau de site-ul tau, care va fi afisat intr-un mod incorect, vor gasi alternative la competitie. Ca si idee, tot ceea ce noi cream este responsive si vine testat pe diverse dispozitive; fie ca vorbim de un site de prezentare, un magazin online, un CRM sau un blog.
Un exemplu: pagina noastra, https://sinnersprojects.ro , are in ultimele 3 luni 13.53% din accesari de pe telefoane mobile, si aproape 1% de pe tablete. Am pierde aproximativ 14% din trafic mai mult ca sigur daca utilizatorii ar deveni frustrati de aspectul paginii noastre pe dispozitivul lor. Pe .com, cifrele urca pana la 21%, si sunt sigur ca pe site-uri cu un trafic mai mare, situatia sta la fel daca nu cumva, au un procent mai mare de vizite de pe dispozitive mobile.
Concluzia e simpla: responsive e obligatoriu. Daca site-ul sau magazinul tau online este ok, felicitari! Daca nu, zic doar atat: pana si Google te penalizeaza daca ignori acest concept. Ce mai astepti?
[social_buttons facebook=”true” twitter=”true” pinterest=”true” google_plus=”true” linkedin=”true”]
Daca ti-a placut articolul si crezi ca i-ar fi util cuiva, da-i un share si un like sau recomanda-l unui prieten! Daca ai o parere sau sugestie, te invit sa ne lasi un comentariu folosind formularul din josul acestei pagini.