Bun. Deci ai un magazin online, cu un trafic decent si niste vanzari. Ce urmeaza pe partea tehnica a magazinului si cum poti verifica sau identifica probleme in design sau functionalitate? Inainte de toate, de obicei aici deja discutam de optimizari subtile sau reparatii/redesign. In acest articol ma refer mai mult la comertul online, dar tehnici similare pot fi aplicate si in cazul altor scopuri decat vanzarea unor produse.[one_fourth boxed=”true” animation=”Fade In From Left” delay=”150″]CRO = Conversion Rate Optimization. Adica optimizarea ratei de conversie. Acest termen se refera la o serie de modificari aplicate unui magazin sau site, cu scopul de a creste rata de finalizare a obiectivelor propuse. (vanzari, inscrieri la o oferta, etc.) [/one_fourth]
Astazi vei afla cum poti cu ajutorul Google Analytics, sa afli ce rezolutie au clientii tai care iti genereaza venit si pe ce rezolutii putem presupune ca exista probleme de design/functionalitate. Totodata, vei afla si ce rezolutii au un bounce rate mai mare. Cunoscand aceste date putem incepe sa facem niste verificari pe anumite rezolutii/dispozitive, pentru a identifica probleme in magazinul nostru online, in functie de concluziile la care ajungem in Google Analytics. Este un prim pas destul de usor de facut pentru a incepe optimizarea magazinului online. Totodata, putem descoperi probleme rapid.
Ce ai nevoie pentru a continua:
- Un magazin online;
- Google Analytics legat la magazin, setat corespunzator pentru comertul online;
- Trafic decent (personal, nu iau in calcul o rezolutie care nu are cel putin 1000 sesiuni per luna… cu cat avem mai mult trafic, cu atat mai bine);
- Nu au fost facute schimbari majore de design in perioada analizata, si nici nu urmeaza pe perioada din viitor, egala cu cea analizata (in ultimele 3 luni nu s-a modificat designul, si ramane la fel in mare parte in urmatoarele 3 luni – cu exceptia reparatiilor/ajustarilor efectuate dupa aceasta analiza);
Scop: Ce incercam sa facem cu aceste rapoarte/analize sumare? Incercam sa descoperim metode usoare de a ajusta magazinul online, pentru a obtine mai multe vanzari. (exemplu: pe o anumita rezolutie, folosita de mai multe telefoane mobile, cosul de cumparaturi este greu de tap-uit datorita pozitiei/marimii. Regland asa, reducem frustrarea clientului si crestem sansele ca el sa plaseze o comanda)
Ce rezolutii au dispozitivele clientilor care cumpara din magazinul tau online?
1. Ne autentificam in Google Analytics, la view-ul magazinului nostru online. Apoi navigam la Customization – > Custom Reports.
2. Facem click pe ‘New Custom Report’. Dam un titlu sugestiv raportului iar apoi alegem astfel:
- Metric Groups: Sessions si Revenue
- Dimension Drilldowns: Screen Resolution
- Selectam daca se aplica doar la acest view(cum am dorit eu), sau la toate.
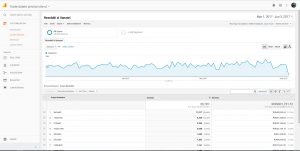
3. Obtinem raportul cu 3 coloane: Rezolutie, Sesiuni si Revenue(venit).
4. Cu click pe capul coloanei Revenue, putem sorta crescator sau descrescator. Vom sorta descrescator pentru a obtine rezolutiile care aduc cele mai multe vanzari. In cazul de fata, discutam despre: 1366×768 (20.33%), 360 x 640 (13.93%), 375 x 667 (12.99%), 1920 x 1080 (8.68%).
5. Acest raport pe care ti l-ai creat, il gasesti pe viitor in sectiunea Customization -> Custom Reports.
Bun, deci am gasit rezolutiile folosite de clientii care cumpara de pe magazinul nostru online. Nu cred ca trebuie sa mai spun ca acestea (macar cele 4 in cazul pozelor prezentate aici), trebuie sa arate impecabil – ma refer aici la faptul ca nu ar trebui sa existe erori sau probleme ce pot frustra clientul sau sa ii ingreuneze procesul de cumparare. Dar hai sa mergem cu un pas mai departe. Hai sa incercam sa identificam mai exact unde ar putea fi probleme si cum am putea creste numarul de vanzari prin reparatii sau ajustari (dupa caz).
Ce bounce rate avem pe diverse rezolutii?
1. Navigam la ‘Audience -> Technology -> Browser & OS’
2. La primary dimension alegem ‘Screen Resolution’
3. Alegem grafic de tip comparator (al 3lea de la stanga)
4. A 4a coloana, o setam pe Bounce Rate. Acesta va fi afisat in comparatie cu bounce rate-ul mediu al magazinului in perioada aleasa.
Dupa toate astea, obtinem un raport ce arata cam asa:
Vedem ca avem 2 rezolutii, ce au un bounce rate mult mai mare versus media bounce rate-ului prezent pe magazin.
[one_third boxed=”true” animation=”Fade In From Right” delay=”150″]Util: Ce dispozitive reprezinta 360 x 640: Galaxy Note 4, Galaxy S3/S4/S5 si altele. Difera densitatea pixelilor cand targetam un dispozitiv pentru ajustari direct pentru el. De exemplu: CSS Pixel ratio pentru Galaxy S4 este 3. Pentru Galaxy S3 este 2. [/one_third]
Ce putem face cu aceste rapoarte?
Bun, bun. Avem aceste doua rapoarte. Ce putem deduce cu ajutorul lor si cum le putem folosi pentru a incepe cat mai eficient sa ne optimizam magazinul online? Voi enumera in continuare, referindu-ma la pozele de mai sus.
- Top rezolutii ce aduc majoritatea vanzarilor: 1366×768 (20.33%), 360 x 640 (13.93%), 375 x 667 (12.99%), 1920 x 1080 (8.68%);
- Avem un bounce rate mai mare vs medie, pe 360 x 640 si 320 x 534;
- 360 x 640 aduce aproape 14% din vanzari si are un bounce rate maricel -> putem verifica toate paginile (pagina produs, pagina categorie, pagina cos, pagina checkout, homepage, pagini anexe etc.). Daca descoperim probleme, probabil vor ajuta direct vanzarile (pentru a sti exact va trebui sa facem cate o ajustare/reparatie cu teste de tip A/B)
- Trebuie sa verificam viteza magazinului pe dispozitive mobile – este posibil sa fie o cauza a bounce rate-ului mai mare.
Ce am gasit noi la o analiza a unui magazin online care nu a fost realizat de noi dar am fost contractati sa ajutam la imbunatatirea sa:
- pe rezolutia 360 x 640, era greu de tap-uit cosul de cumparaturi si 2 meniuri erau ciudat aliniate – reparatii;
- diverse probleme pe pagina de produs si sticky-header – reparatie;
- un plugin (magazinul in cauza este pe platforma Wordpress/WooCommerce), incetinea mult magazinul mai ales pe mobile (un fisier urias JS). Inlocuit cu alt plugin cu o functionalitate similara;
- verificat top 10 rezolutii cu cele mai multe vanzari, si ajustat toate alinierile si micile probleme gasite (reparatii CSS);
- butoane CTA mult prea mici, cu text mic – ajustat marimi si pozitii pentru a evidentia cat mai bine traseul de conversie;
Urmatorul pas ar fi sa optimizam aranjarea elementelor, marimea anumitor elemente, textele si altele, pe baza unor prezumtii si alte analize asupra traficului. Deja ne legam de optimizarea magazinului online mai avansate si nu intra in scopul articolului de fata.
Concluzii
Probabil cea mai mare problema cu astfel de analize, este timpul si disponibilitatea. Dureaza pana verificam magazinul pe toate rezolutiile si in functie de problemele gasite pot fi mai usor sau mai greu de reparat. Daca folosim si teste A/B in functie de solutia aleasa pot creste si costurile… dar in final merita. Evident ca sunt mai multe de luat in calcul, precum metodele de promovare, eficienta lor si altele atunci cand discutam despre vanzarile unui magazin online. Astfel de lucrari se concentreaza mai mult pe ideea de a nu pierde un potential client datorita unor probleme pe magazinul tau ce pot exista din varii motive (i-a scapat celui de a creat magazinului, un plugin nou a introdus erori, un bug in template-ul magazinului daca e template-based magazinul etc.).
Ce am prezentat aici, e un fel de inceput de CRO (optimizari pentru conversii). Este un inceput bun pentru a identifica probleme pe magazinul nostru online sau mai degraba pentru a reusi sa ne dam seama mai exact unde sa cautam pentru probleme. In functie de timpul care il ai la dispozitie sau priceperea cand te lovesti de anumite probleme, poti fie sa iti repari/ajustezi singur problemele ce le identifici sau ideile de optimizare gasite in urma analizei, fie sa apelezi la o agentie care se poate ocupa de problemele astea si sa iti faca o analiza mai detaliata pentru a obtine rezultate cat mai bune.
[social_buttons facebook=”true” twitter=”true” pinterest=”true” google_plus=”true” linkedin=”true”]
Pentru optimizarea ratei de conversie sau diverse reparatii/ajustari ale magazinului tau online, poti apela si la noi. Vom incepe cu o analiza a magazinului tau detaliata, iar apoi vom trece la ajustari. Astfel de analize pot dura in functie de datele disponibile. Google Analytics si eventual un heatmap pot ajuta mult la identificarea problemelor sau locurilor unde putem ajusta pentru a obtine cat mai multe rezultate. Contacteaza-ne pentru a discuta despre optimizarea magazinului tau si cum putem obtine mai multe vanzari din el.