Ai observat ca pe Facebook poti vedea cine a scris un articol? Nu e chiar stire noua, dar daca nu stiai, acum poti folosi tag-ul de autor Facebook atunci cand dai share de pe blogul sau siteul tau Wordpress. Tinand cont de popularitatea retelei de socializare, acest lucru poate fi destul de important cand vorbim de prezenta ta, ca si brand/autor, in social media. In acest articol vei afla cum sa adaugi tag-ul meta de autor pentru Facebook, in Wordpress.
Cum arata tag-ul de autor Facebook?
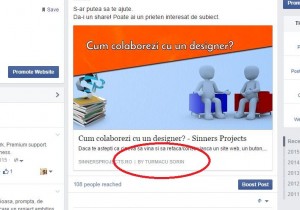
Pentru a vedea cum arata tag-ul de autor pe Facebook, cand dati share la un link, faceti click pe poza din dreapta pentru a vedea si observati zona incercuita cu rosu.
Cum pot adauga acest tag?
Daca vrei tag-ul de autor pe site-ul tau Wordpress, ca in momentul in care postezi pe Facebook un articol scris pe el, ai doua metode: fie cu ajutorul unui plugin, fie manual prin cod. In continuare le vom aborda pe rand.
1. Adaugarea tag-ului cu un plugin
Exista un plugin care suporta acest tag, si ti-l adauga el automat. Este vorba despre pluginul nostru preferat cand vine vorba de SEO. Mai exact: Yoast Wordpress SEO. Pe langa multe alte lucruri de-a dreptul valoroase pe care le poate face pentru site-ul tau si optimizarea SEO, pluginul suporta si tag-ul despre care discutam.
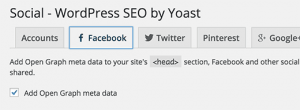
Primul pas, dupa ce ai instalat pluginul, este sa vizitezi meniul SEO >> SOCIAL in panoul tau de administrare Wordpress. Asigurate ca ai bifat casuta denumita „Add Open Graph meta data”.
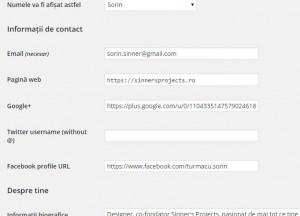
Dupa asta, navigheaza la meniul Users, si pentru fiecare utilizator in parte, vom adauga ID-ul de facebook(adica  pagina directa catre profilul acestuia). Salvam setarile si gata! De acum tagul de autor Facebook va aparea in mod automat in momentul in care dai un share.
pagina directa catre profilul acestuia). Salvam setarile si gata! De acum tagul de autor Facebook va aparea in mod automat in momentul in care dai un share.
nota: daca folosesti un plugin de tip Super Cache sau W3TC, s-ar putea sa trebuiasca sa dai un ‘Clear Cache’/golesti cache-ul ca schimbarile sa se aplice.
2. Adaugarea tag-ului direct prin cod
Noi, din moment ce foloseam deja pluginul amintit mai sus, e clar ca am mers pe acea metoda. Dar daca ai deja un plugin care nu suporta aceasta functie, poti adauga si manual, prin cod aceste taguri meta.
Tot ce trebuie sa faci este sa adaugi codul urmator in sectiunea <head> a site-ului tau:
<meta property=”article:publisher” content=”http://facebook.com/paginafacebookasiteului” />
<meta property=”article:author” content=”http://facebook.com/profilultaupersonal” />
Clar ca, trebuie sa inlocuiesti datele cu datele paginii tale Facebook.
In plus, daca nu vrei sa editezi direct fisierele temei tale, poti adauga meta-urile de mai sus cu ajutorul pluginului ‘Insert Headers and Footers‘.
Concluzii
Cam atat despre acest meta tag, pentru Facebook. Este important ca astfel de taguri sa fie prezente, daca nu pentru altceva, pentru a iti creste brandul personal, ca si autor pe o nisa.
Blogurile realizate de noi vin din start cu aceste meta-uri completate dupa placul autorilor de pe blogul respectiv. Tu ai implementat aceste tag-uri pe blogul tau?
[social_buttons facebook=”true” twitter=”true” google_plus=”true” linkedin=”true”]
